浅谈网站首页设计(二)
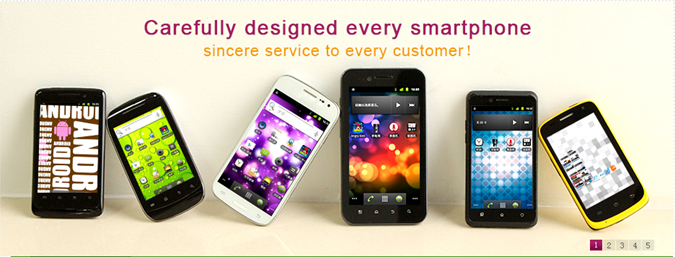
Banner的核心使命其实是吸引用户关注,然后被点击。他的主旨就是主题明确,突出关键内容,抓住用户眼球。一个Banner他是由“背景、主视觉和标题文字”三部分组成,在我刚刚接到需求的时候,我首先分析它的重点词、字,想要表达什么,分析好了后可以在纸上画下草稿,在大脑里有个大概的视觉效果,想法多的话可以画几版不一样的,最后根据草稿定一个定稿,接下来就可以找素材着手做了。在做期间,还要注意整体的美观,让人看起来舒服。


芯晶彩http://www.luftco.hk/

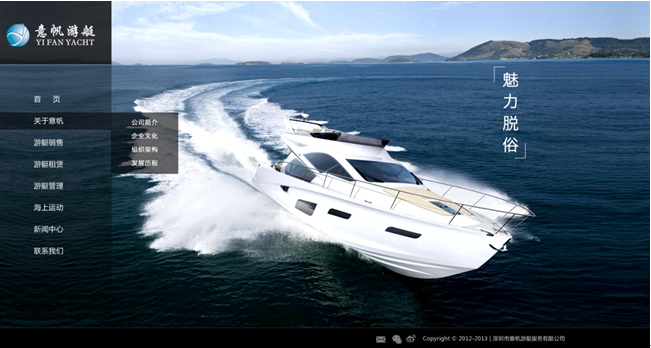
当然有另外一种表现方法,banner不单单只局限于网页的某一个区块。他们更重视的访客的视觉冲击力,制作或者选取一张高端大气上档次的图片作为整个网页的背景,然后将首页导航版权等信息做成透明的区块划分在华丽丽的背景图里。

意帆游艇

香港赛马
Content
首页内容实际上就是整个网站的内容精炼提取。就好像我们小时候老师教我们,读一篇课文怎么读懂它呢,那就是划分段落,总结中心思想。这里我们就要纵览整个网页内容,哪一块是重要的,哪一块是不重要的,我们需要站在访客的角度,作为这个企业这个公司的客户,我们所关注的是什么,我们最想看到的是什么。根据这个原理,我们就可以提炼出来内页重要的区块,再进行合理分配放置在首页内容区域。
普通的企业网站不外乎几大类的区块:关于我们,新闻资讯,产品介绍,人才招聘,联系我们等等。要注意把握重点,产品与业务范围必然是最重要的,那么我们就要把产品这一块好好花心思规划了。其次我们可以再增加关于我们,联系我们等等板块。这里我们设计的时候,要注意做好每一个区块的间距,再把区块的标题做的精致又不失大气即可~
商城的话,就是一个商品的分类的提炼,看似内容很多很杂,实则精确简单。Banner以下可以做一个类似选项卡的区块,放置一些暴热商品,我们可以取名叫新品上市,精品推荐,还可以叫作你可能喜欢的商品等等。选项卡之下便是是单纯的商品分类的堆积。这里,我们注重的是内容区域的间距,每一个商品,每一行商品,每一列商品,每一楼的商品之间的间距。因为它们的关系是并列的,那么我们就必须给予它们平均的缝隙~其他的内容就是处理好内容的图片,给整个网页增添亮亮的光彩~
旅游网站,我们最想看到的是什么呢,比较吸引人的是哪些信息呢。推荐的目的地,精彩游记,主题游,最近的新闻等等。另外,我们可以做一些新鲜的标题来吸引访客点击,比如最新出炉,最热话题,近期活动等等。
推荐参考浏览:
http://www.hkeachina.com/ 香港升学咨询中心
http://www.meilele.com/shenzhen/ 美乐乐家居网
http://www.doyouhike.net/ 磨房网
http://www.umitrip.com/ 悠美








