响应式网站建设中如何建立视觉层次?
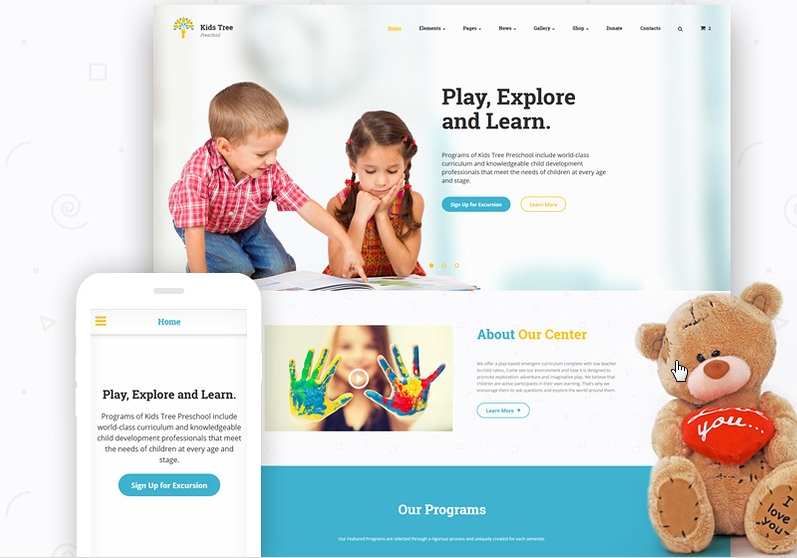
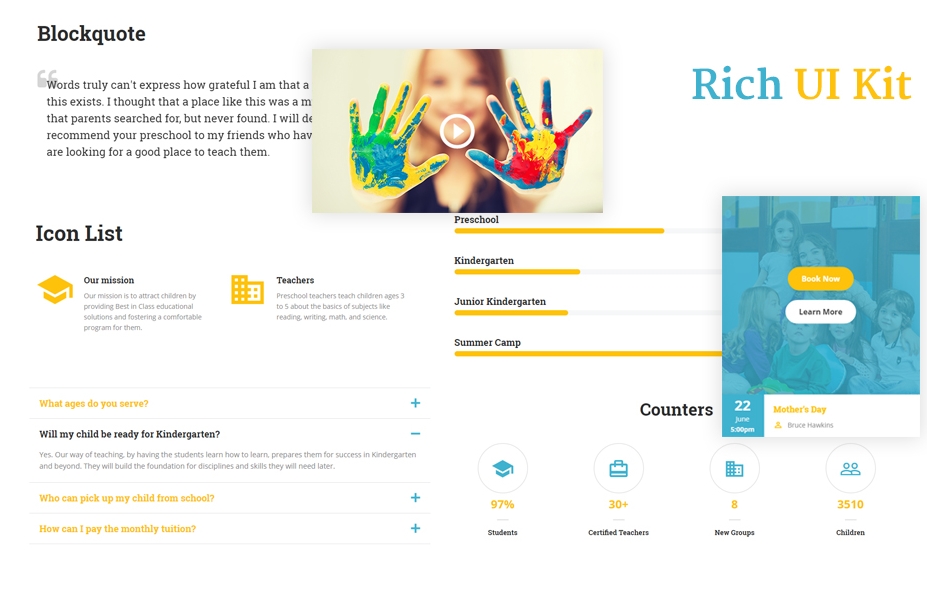
在响应式网站建设中要建立视觉层次,才能让网站有一个明晰的脉络。重要的是要记住,层次结构与企业的网站内容有关。在网站的设计中,图像(包括照片或图标)、按钮和任何其他视觉元素,对网站的层次结构和感知有很大的影响。当设计一个网站的图像,它在很大程度上有助于网站基调的确立。

一、不要使用图像作为文本的替换

不要以为网站的形象很容易理解。建议网站的图像有一个标题或子标题,以帮助用户了解你的故事,并使图像和文本之间连接起来。
二、使用库存照片或自定义照片?

就佛山网站建设公司优加网络科技小编个人而言,我一直认为,摄影图片可以看起来很普通,就是说,民俗摄影也可以使用。自定义摄影,特别是当使用专用摄影师的作品时,它可以对网站的网页设计起到一个闪亮的效果,需要添加一些视觉对比度。








