微信小程序:制作星星评价代码分享

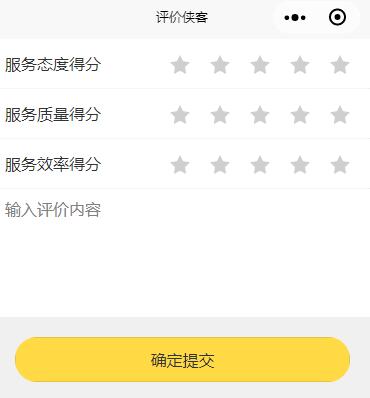
上图是评价后的结果,主要分为三项评价,平均得出综合评价,那么就需要用户选择三项星星评价,如下图

实现的要点是如何通过点击星星自动实现评价效果,如点击第三颗星星就自动变成3星。
WXML代码如下
<view class="container">
<view class="comment_box">
<form bindsubmit="add_comment" report-submit="true">
<view class="comment_item">
<view class="comment_item_t">服务态度得分view>
<view class="comment_item_star">
<view class="star {{star_1>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="1" >view>
<view class="star {{star_1>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="2">view>
<view class="star {{star_1>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="3">view>
<view class="star {{star_1>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="4">view>
<view class="star {{star_1>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_1" data-star="5">view>
view>
view>
<view class="comment_item">
<view class="comment_item_t">服务质量得分view>
<view class="comment_item_star">
<view class="star {{star_2>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="1">view>
<view class="star {{star_2>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="2">view>
<view class="star {{star_2>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="3">view>
<view class="star {{star_2>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="4">view>
<view class="star {{star_2>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_2" data-star="5">view>
view>
view>
<view class="comment_item">
<view class="comment_item_t">服务效率得分view>
<view class="comment_item_star">
<view class="star {{star_3>=1? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="1">view>
<view class="star {{star_3>=2? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="2">view>
<view class="star {{star_3>=3? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="3">view>
<view class="star {{star_3>=4? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="4">view>
<view class="star {{star_3>=5? '': 'star_gray'}}" bindtap="change_star" data-item="star_3" data-star="5">view>
view>
view>
<view class="comment_text">
<textarea name='detail' placeholder='输入评价内容'>textarea>
view>
<view class="btn">
<button form-type="submit">确定提交button>
view>
form>
view>
view>
WXSS代码如下:
.container {
background: #f0f0f0;
}
.comment_box{
width:100%;
}
.comment_item{
width:100%;
padding:0 20rpx;
height:100rpx;
line-height:100rpx;
display:flex;
flex-direction:row;
justify-content:space-between;
box-sizing:border-box;
border-bottom:1px dotted #eee;
background-color:#fff;
}
.comment_item_t{
font-size:32rpx;
height:100rpx;
line-height:100rpx;
color: #333333;
}
.comment_item_star{
display:flex;
flex-direction:row;
}
.comment_item_star .star{
z-index: 1;
width:80rpx;
height:100rpx;
background-image: url("亮色星星图片");
background-size:20px 19px;
background-position:center center;
background-repeat:no-repeat;
}
.comment_item_star .star_gray{
background-image: url("灰色星星图片");
}
.comment_text textarea{
width:100%;
height:256rpx;
font-size:32rpx;
line-height:64rpx;
color: #333333;
background: #fff;
padding:20rpx;
box-sizing:border-box;
}
.btn button{
width: 670rpx;
height: 90rpx;
line-height:90rpx;
background: #ffda44;
border-radius: 45rpx;
font-size: 32rpx;
margin: 40rpx 40rpx 60rpx 40rpx;
color: #333;
}
JS代码如下
var util = require('../../utils/util.js')
var app = getApp()//获取应用实例
Page({
data: {
star_1: 0,
star_2: 0,
star_3: 0,
order_id:0
},
onLoad:function(e) {
var that = this
var order_id = e.order_id
that.setData({
order_id:order_id
})
},
change_star:function(e) {
var that = this
var star_item = e.currentTarget.dataset.item
var star = e.currentTarget.dataset.star
if (star_item == 'star_1') {
that.setData({
star_1: star
});
}else if(star_item == 'star_2') {
that.setData({
star_2: star
});
} else if (star_item == 'star_3') {
that.setData({
star_3: star
});
}
},
add_comment:function(e) {
var that = this
var star_1 = that.data.star_1
var star_2 = that.data.star_2
var star_3 = that.data.star_3
var detail = e.detail.value.detail
if(star_1 == 0) {
util.showNotice("请针对服务态度打分!")
} else if (star_2 == 0) {
util.showNotice("请针对服务质量打分!")
} else if (star_3 == 0) {
util.showNotice("请针对服务效率打分!")
} else if (detail == "") {
util.showNotice("请填写评价内容!")
} else {
var order_id = that.data.order_id
var session3rd = wx.getStorageSync('session3rd')
var post_data = {
"session3rd": session3rd,
"order_id": order_id,
"star_1": star_1,
"star_2": star_2,
"star_3": star_3,
"detail": detail,
"ctype": 1
}
var url_comment = util.getApiUrl(app, "/Comment/add", "")
util._post_from(url_comment, post_data, function (res) {
console.log('评价侠客返回')
console.log(res)
if (res.data.code = '200') {
wx.showModal({
content: '提交评论成功',
showCancel:false,
success:function(val) {
app.globalData.is_need_update_post_info = true
wx.navigateBack()
}
})
} else {
util.showNotice(res.data.msg)
}
})
}
}
})
以上基本就实现了星星评价效果。








