佛山微信小程序?如何开发微信小程序?
小程序借跳一跳活了一把,比起服务号、h5应用,小程序具有更佳的用户体验,而且微信有那么大的用户群,使得很多企业、商家投入到其中,纷纷开发自己的小程序。那么如何开发一个微信小程序呢?对此,佛山微信小程序开发公司优加网络科技小编搜集整理了一些小程序的入门开发步骤。
第一步:下载微信小程序开发者工具并安装,下载路径:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。

第二步:登录工具
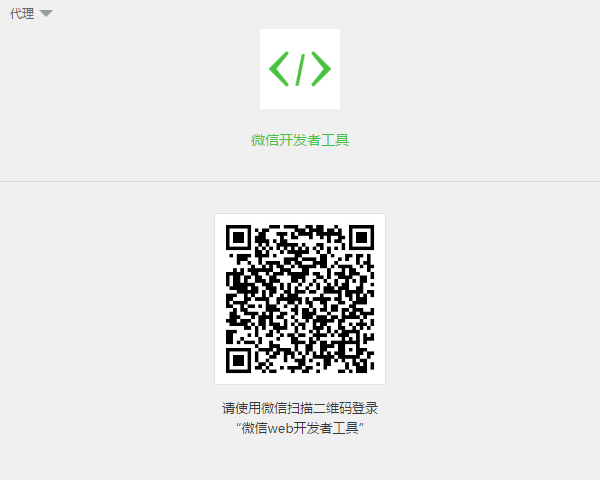
开发者工具安装完成后我们就可以将其打开,初次打开会需要用微信扫码登录,入下图,用手机微信扫一扫后确认登录就可以了。

第三步:创建一个项目
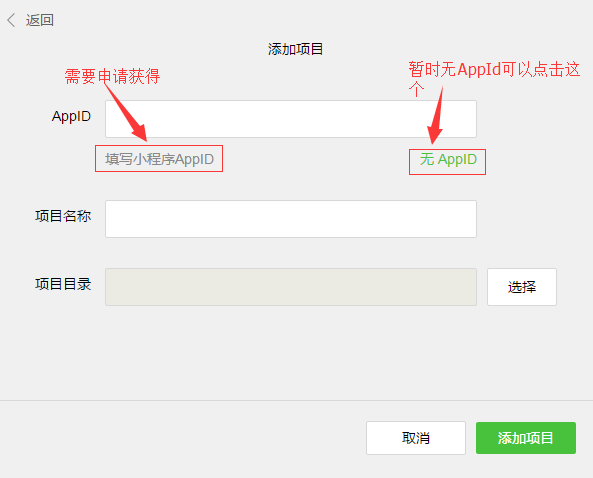
登录成功后,如果是第一次使用该工具会弹出创建项目的窗口,如下图:
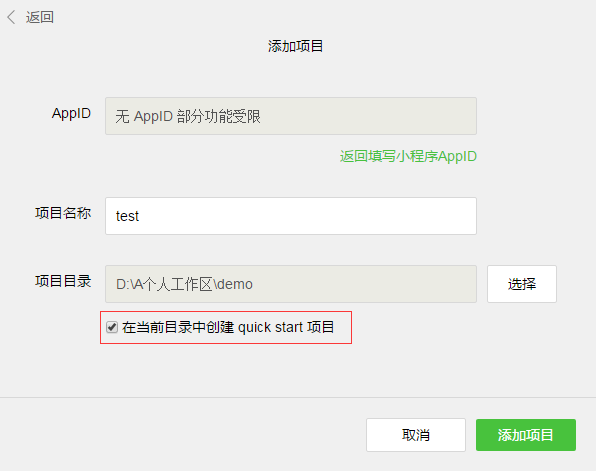
在创建过程中,如果选择的本地文件夹是个空文件夹会出来一个勾选项“在当前目录中创建quick start项目”,为方便初学者了解微信小程序的基本代码结构,请勾选此项,勾选后,开发者工具会帮助我们在开发目录里生成一个简单的 demo,如下图:

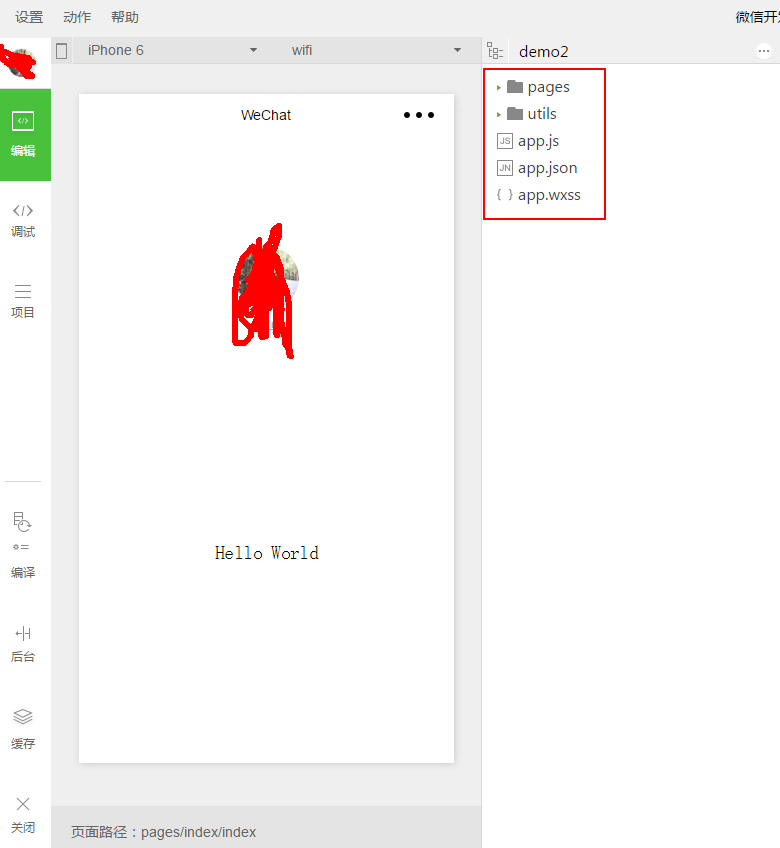
第四步:小程序页面文件构成
在这个示例中,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:

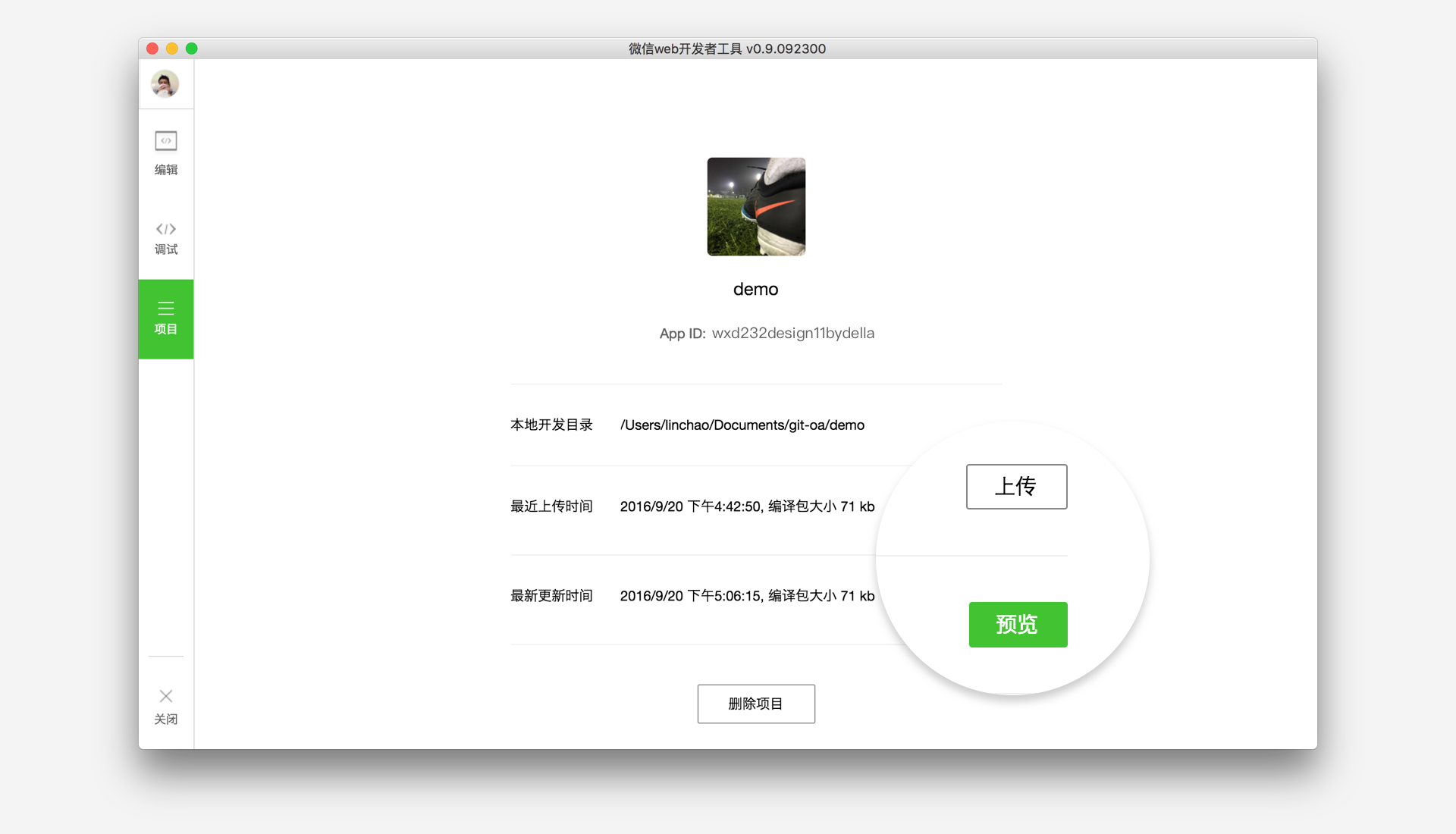
第五步:手机预览(只有获得AppId的才有权限预览)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

整体来说,小程序开发中前端技术的比重较大,前端开发依然采用html,css,作为布局样式,但在微信中,使用wxml , wxss作为文件后缀,重新定义了html的文件结构,和部分标签,依然使用js作为开发语言,而没有改变js文件后缀。但是要开发一个较复杂和完整功能的小程序,都是需要后台技术实现:比如数据的获取和存储、逻辑的处理等。 后台的开发,可以选择PHP、Java、C#、Nodejs等任一语言。








