移动端表单设计综合分析
接下来佛山网站建设公司优加网络科技收集了几种移动端表单的设计方式,分享给大家。针对长表单的设计,按照设计思路的不同,可以分为三种主方案。

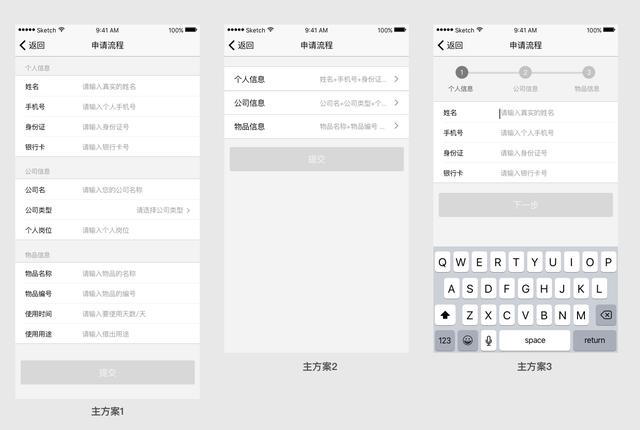
方案一、将所有表单放在一个界面上展示
优点:容易填写信息,减少页面跳转和查看。缺点:一个界面将所有表单信息展示出来,如果在填表单的过程中,某一项出错了,就要刷新页面重新开始填写。这样的设计,容易使操作流程失败,导致成功率大大降低。
那么当用户完成表单后,“提交按钮”又该如何放置呢?

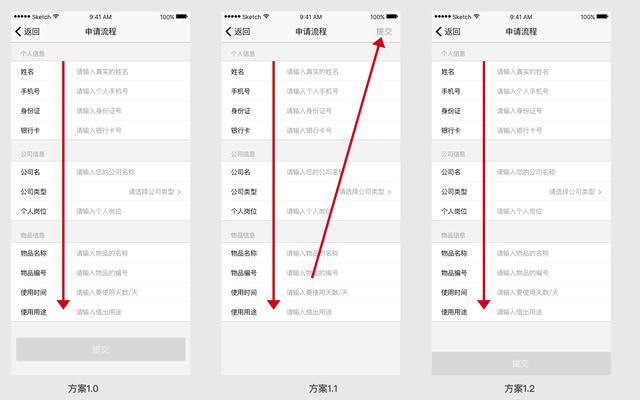
1、提交按钮以文档流模式放在表单最后
如果提交按钮放在表单之后,那么用户的视觉流和操作感觉是一致的,流畅而自然。但是会出现一个问题,用户在输入信息时,键盘调用会遮挡到提交按钮。Android手机上的输入法都可以点击输入法上的按钮将键盘推下去。而iOS 原生输入法没办法推下去,只能点击其他非编辑区域才能推下键盘。这样就显得很麻烦,用户可能会忽略掉提交按钮。2、提交按钮放在顶部导航栏
解决了提交按钮会被键盘挡住的缺陷,但是视觉流和操作行为错乱,用户在屏幕底部输入完成之后,视觉和手指要返回到顶部操作。3、提交按钮底部悬浮
提交按钮底部悬浮,解决了视觉流和操作紊乱的问题,解决了提交按钮被隐藏的问题,但是当输入文本,调出键盘时,依旧会被挡住。这时候需要通过js来调整底部悬浮按钮的位置。方案二、不同的分组表单放在不同的下一级界面,用户填写之后返回

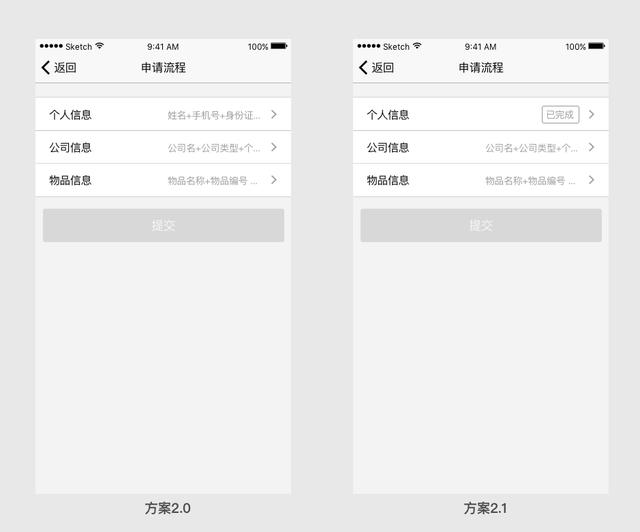
优点:不同分组表单之前切换查看信息方便快捷。申请流程的首页简洁,填写信息全部隐藏到下一级界面。
缺点:来回跳转,操作负荷较大,会把用户绕晕。用户填写完成的分组和未分组填写分组区分不开,将方案2.0进行优化,例如填写完成后,会出现已完成的标签,提示用户已完成和未完成不同的状态
方案三、不同的分组表单放在不同的下一级界面,用户填写之后返回

优点:流程分步操作,用户操作成功率大幅度提高。
缺点:如果用户操作到了第三步,需要返回第一步确认填写信息的准确性,那么用户需要两次返回。用户填写的信息做保存(缓存),用户返回上一步,填写的数据做保留。H5依旧适用,用户填写的数据保存在数据库,用户返回上一步时,同时刷新载入数据库记录的数据。
方案1、2和3,都有各自不同的优缺点。一个交互流程的好坏,一个最重要的标准之一是让用户顺利完成操作流程,保证操作流程的成功率,才能完成用户的目标。以此标准来看,主方案3是最好的。








