网站设计技巧:如何解决页面布局中死板的问题?
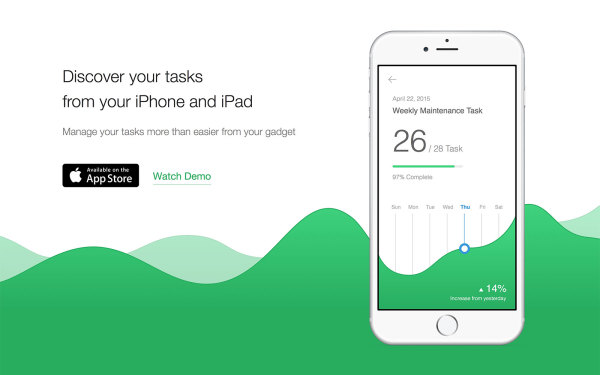
延伸
古词中“满园春色关不住,一枝红杏出墙来”,就是这个感觉,让主体内容不局限于页面的条条框框之内,适当的延伸出去,横跨两个模块,不仅能够打破规则的布局,而且能够让两个模块有一定延伸感和连接感。例如下方图片,电脑的图片不局限在蓝色北京区域,延伸到了下一个模块,除了掩盖掉两个模块间死板的分割线,更能让用户在阅读时能够流畅的从A区域过渡到B区域,中间不会出现断节。

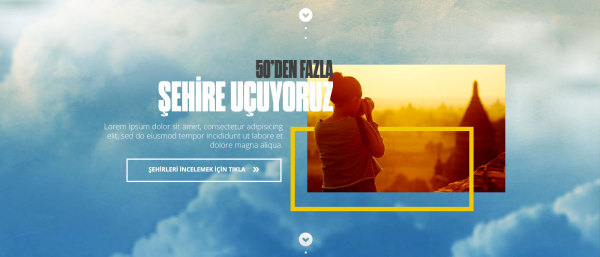
曲线
网页设计中,免不了内容模块的分割,这种直线多了自然就会让画面死板,我们可以通过改变直线的方式,比如曲线、斜线等来解决这个问题。
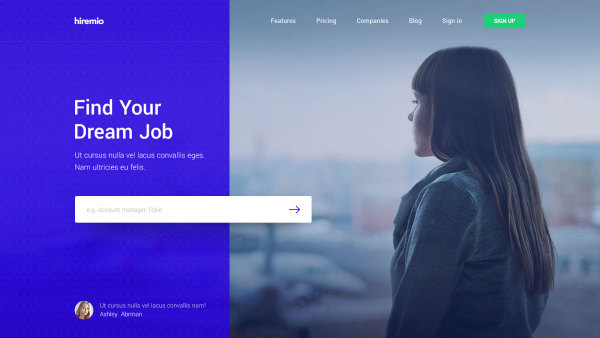
过渡
当然我们很多时候任然无法避免分割中的直线,也不可能把所有的直线都改为曲线,这时候我们可以适当利用一些元素让模块之间有个过渡。左右分屏是最近一年比较流行的布局方式之一,这种布局能够更加强调品牌的色彩调性,避免图片与文字的叠加干扰阅读,带来的问题就是中间死板的分割线,设计师将输入框横跨了两个模块,巧妙地打破了这个死板的形式。
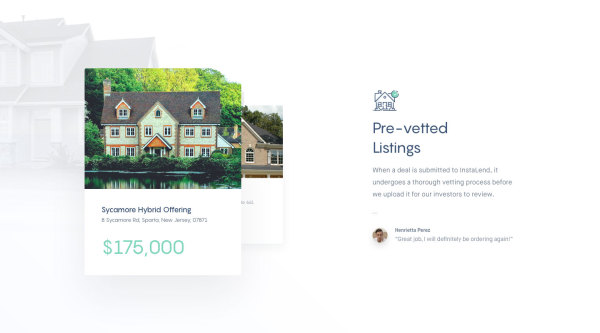
层叠
将图形、图片、文字等信息进行层叠,打破传统的左右、上下布局,增加画面的透视与层次关系,进行错位布局,不拘泥于条条框框之内。不是一张图干巴巴的诠释,利用多个元素层叠交错,营造出画面的层次、透视与场景。